 Eine progressive Web-App? Was ist das denn nun wieder?
Eine progressive Web-App? Was ist das denn nun wieder?
Eigentlich eine recht coole Sache, die gerade von Google und Microsoft mehr in den Vordergrund gepusht wird. Mithilfe von Javascript und ein paar Zeilen Code kann man eine Website in eine App "umwandeln", die auch offline noch benutzbar ist.
Diese App findet ihr allerdings nicht in eurem Play-Store oder App-Store, sondern ihr könnt sie eurem Smartphone hinzufügen, wenn ihr die Website besucht. Die PWA aktualisiert sich anschließend selbständig bei jedem Besuch der Website.
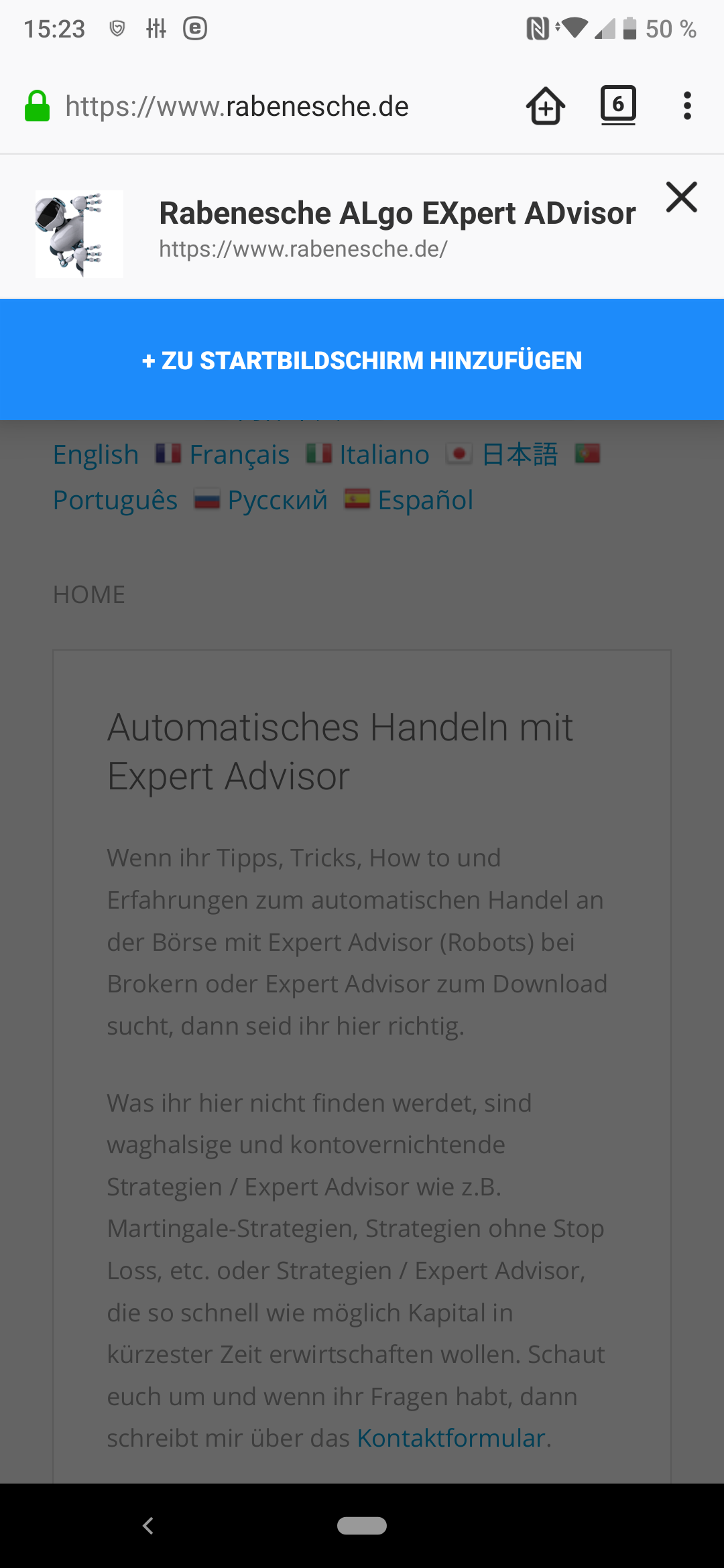
Die PWApp verhält sich auch genauso wie eine App. Und es werden immer mehr Möglichkeiten, wie z.B. Kamera, Mikrofonzugriff oder das Einbinden der Sensoren des Handys implementiert. Vorteil für den Entwickler oder Inhaber der Website: Er muss nicht in eine sehr teure App-Entwicklung für das ios- und Android-System investieren. Dann auch noch mehrgleisig bei der Datenhaltung, -aktualisierung und Sicherheit fahren. Da die PWAs browsergesteuert sind, ist das Betriebssystem darunter quasi egal. Zurzeit unterstützen Chrome, Safari, Edge und Firefox Websites mit PWA. Beim Firefox z.B. erkennt ihr eine Seite, die auch als PWA abgespeichert werden kann an dem Haussymbol mit dem Plus oder im 3-Punkte-Menü oben rechts im Browser am "Zum Startbildschirm hinzufügen".
Nachteil ist, dass die Benutzer erwarten eine App in einem Store zu finden und es können noch nicht sämtliche Fähigkeiten einer nativen App abgerufen werden. Aber wie gesagt, 2 große Player arbeiten gerade daran. Wenn ihr selbst für eure Website eine PWA erstellen wollt, dann kann ich euch den PWAbuilder empfehlen.
[28.07.|Update]:
Ihr kennt das? Kaum hat man es gesagt, schon entdeckt man, dass da noch mehr war! :)
Denn man kann, nachdem man die Website PWA-fähig gemacht hat, daraus doch eine native App erstellen lassen. Ganz einfach und kostenlos über den oben erwähnten PWAbuilder.
Da ich aber keinen Entwickleraccount habe, um die App in den Google Play Store zu stellen, könnt ihr euch die App hier im Download auf der Website holen.
Wenn ihr nach dem Download die Rabenesche-signed.apk öffnet, kommen richtigerweise Warnhinweise, weil diese App aus unbekannter Quelle (nicht aus dem Google Play Store) installiert wird. Ihr könnt sie aber ruhig installieren. Die App will auch keine Berechtigungen auf irgendwelche Accounts, Kamera, Kontakte, usw. Wenn ihr euch doch unsicher seid, dann könnt ihr auch bei dem Weg bleiben, der weiter oben beschrieben wurde. Im Prinzip kommt es aufs Gleiche heraus.
[31.07.|Update]:
Ihr bekommt die App jetzt ganz offiziell im Google Play Store :)

Google Play und das Google Play-Logo sind Marken von Google LLC.